Color spaces refers to different types of color modes, used in image processing and signals and system for various purposes. Some of the common color spaces are −
-
CMY”K− It is a subtractive color model used in printing and is represented by four color channels: Cyan (C), Magenta (M), Yellow (Y), and Key (K) for black.
-
Y”UV− It is a color space used in video encoding and image processing. It separates the image information into luminance (Y”) and chrominance (UV) components.
The Y” channel represents the brightness or grayscale information, while the U and V channels represent the color information.
-
YIQ− It is a color space used in analog television systems, where the Y channel represents brightness and the I and Q channels represent color information.
-
Y”CbCr− It is a color space commonly used in digital image and video encoding, where the Y” channel represents brightness and the Cb and Cr channels represent color information.
The Y” channel contains the grayscale information, while the Cb and Cr channels represent the blue−difference and red−difference chroma components, respectively.
-
HSV− HSV (Hue, Saturation, Value) is a color space used to represent colors in a way that is more perceptually meaningful to humans.
In our tutorial, we will widely discuss about RGB color space.
RGB Color Space
RGB stands for red green and blue. It is the most widely used color space, and we will discuss about it in detail in the further chapters.

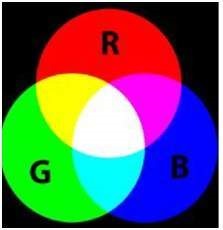
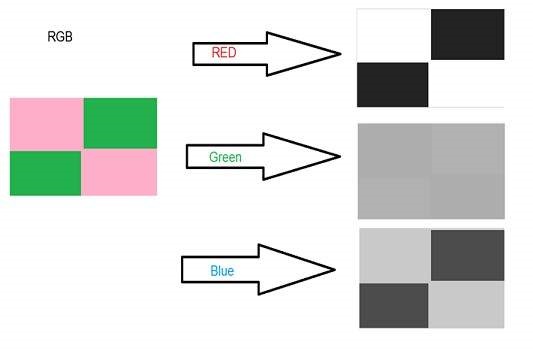
The RGB model states that each color image is actually formed of three different images.
Red image, Blue image, and black image. A normal grayscale image is defined by only one matrix, but a color image is actually composed of three different matrices.
One color image matrix = red matrix + blue matrix + green matrix
This can be best seen in this figure below −

Available Functions
Following are the different functions available in mahotas for color space conversion −
| S.No | Function & Description |
|---|---|
| 1 | rgb2gray()
This function converts an RGB image to a grayscale image. |
| 2 | rgb2grey()
This function converts an RGB image to a grayscale image. |
| 3 | rgb2lab()
This function converts an RGB image to L*a*b coordinates. |
| 4 | rgb2sepia()
This function converts an RGB image to sepia i.e. a reddish−brown color. |
| 5 | rgb2xyz()
This function converts an RGB image to XYZ color space i.e. brightness, color and intensity |
| 6 | xyz2lab()
This functions converts XYZ to L*a*b color space. |
| 7 | xyz2rgb()
This function converts XYZ to RGB color space. |
Now, lets us see examples of some of these functions.
The rgb2grey() Function
The rgb2grey() function is used to convert an RGB image to a grayscale image.
This function assumes that the input image is a 2D NumPy array representing an RGB image, where the dimensions are (height, width, 3) for the height, width, and RGB channels, respectively.
If the image is already grayscale (i.e., only has one channel), the function simply returns the image without any modifications.
Example
Following is the basic example of converting an RGB image to a grayscale image using the rgbtogrey() function −
import mahotas as mh
import numpy as np
from pylab import imshow, show
# Loading the image
image = mh.imread(''nature.jpeg'')
# Converting it to grayscale
grey_image = mh.colors.rgb2grey(image)
imshow(grey_image)
show()
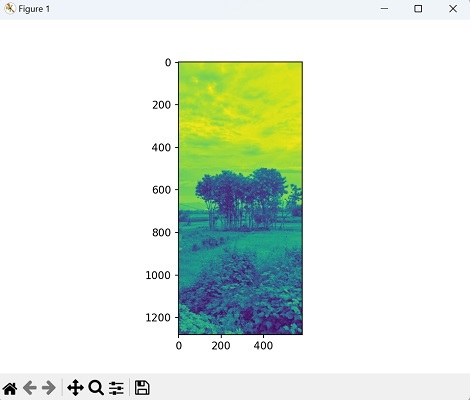
Output
After executing the above code, we get the following output −

The rgb2sepia() Function
The rgb2grey() function is used to convert an RGB image to a sepia toned image i.e. a reddish−brown color image.
To convert an RGB image to sepia, the function applies a transformation to the RGB values of each pixel. This transformation involves adjusting the red, green, and blue channels to achieve the desired sepia effect.
Example
Here is the basic implementation of RGB color space to sepia toned image −
import mahotas as mh
import numpy as np
from pylab import imshow, show
# Loading the image
image = mh.imread(''nature.jpeg'')
# Converting it to grayscale
sepia_image = mh.colors.rgb2sepia(image)
imshow(sepia_image)
show()
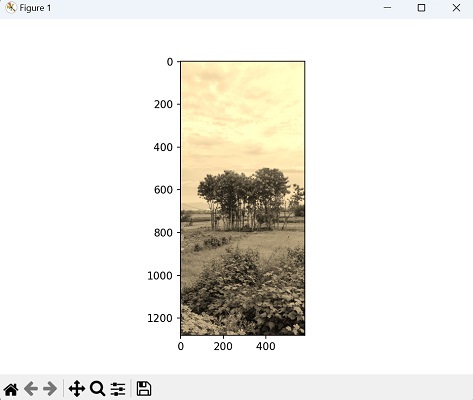
Output
Following is the output of the above code −

We have discussed these functions in detail in the remaining chapters of this section.