With any software, there will be instances where you run into issues, it is the same while using TweetDeck too. This troubleshooting guide can help point out some of the common issues that you are likely to encounter.
Most of these issues can be fixed by simply logging out, clearing the browser cache and logging back in again if you are accessing via a browser or simply by restarting or updating the TweetDeck client, if using an app.
Trouble Logging in
If you have trouble logging in to TweetDeck, try logging into the Twitter web client first to ensure that the account is active and the login credentials are correct.
If you have forgotten the password or you think your account could have been compromised, you can reset the password from Twitter by following the instructions available on the following link –
Columns and Accounts Disappeared
Check that you are logged into the correct account by clicking on the Settings icon on the side pane. Ensure that your account is not compromised by resetting your password as described above. Try refreshing the page and login again.
Providing Feedback
If all else fails and you are still not able to login to TweetDeck, you can try contacting Twitter Support. Twitter Support might request additional data from you, so it helps to keep the following information handy –
-
For the App Version – Can be known by going to Settings and clicking on General.
-
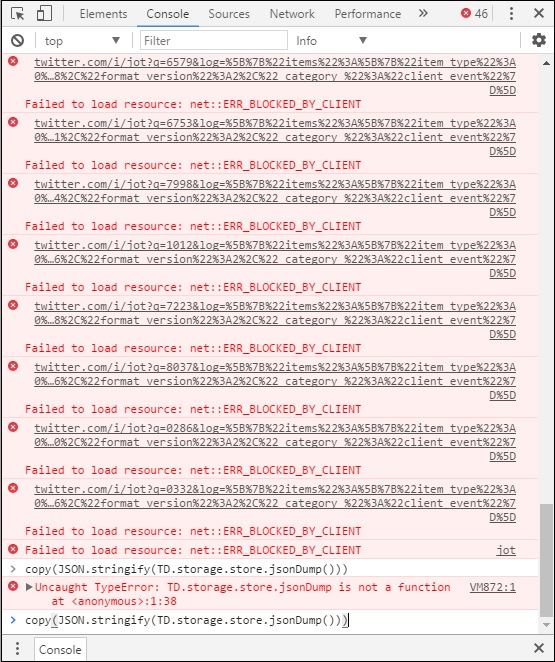
Information from the Javascript console of your browser − Twitter recommends Chrome (PC) or Safari (Mac) for this. Open TweetDeck in Chrome and go to the More Tools menu in Chrome and select Developer Tools or simply press CTRL+Shift+I. Select the Console tab and at the bottom of the page, near the cursor, paste the following line there -copy(JSON.stringify(TD.storage.store.jsonDump())) and press Enter.
A new window will open which will bring up some information logs which Twitter Support might request for when troubleshooting a problem. Safari users can bring up the Web Inspector and enable debugging on the Scripts tab before pasting the above line in the cursor. Other browsers may or may not provide relevant information in their Developer modes, so be sure to use Chrome or Safari for maximum compatibility.