Visualforce pages are webpages that belong to Salesforce. These webpages are created using a unique tag-based Mark-up language. It is similar to HTML but it”s primary use is to access, display and update the organization’s data. The page is accessed by using a URL similar to that of a traditional webserver page.
Each tag in visual force language corresponds to some user interface component like section of a page, a list view or a field of an object. Interestingly, it can be easily mixed up with HTML markup, CSS style and Java libraries, etc.
Creating a Visualforce Page
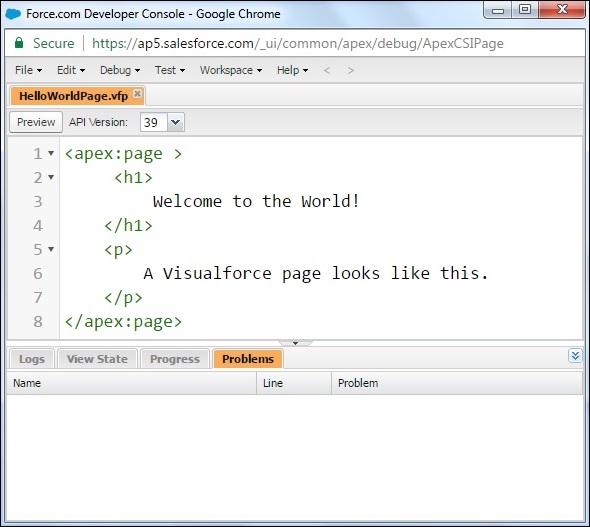
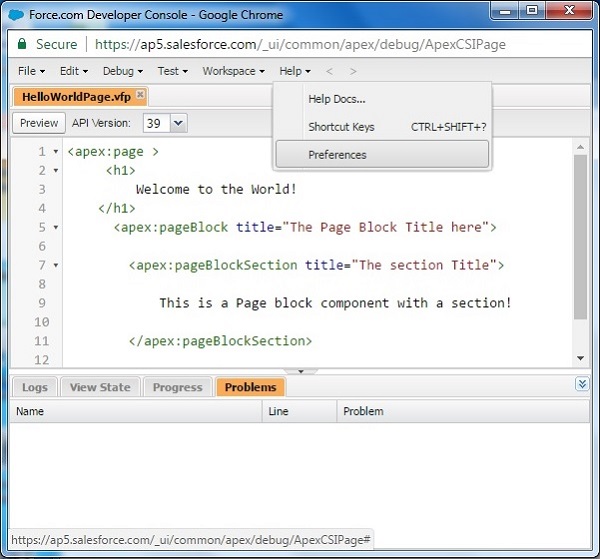
Go to the link developer console → File → New → Visualforce page. The new window opens asking for a page name. Let us now call it HelloworldPage. Let us now write the code as shown in the following diagram.
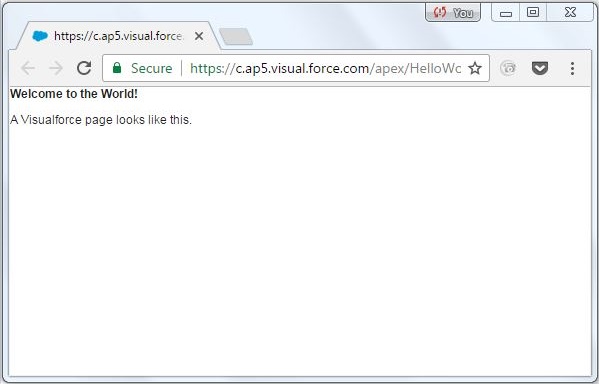
Click Save. Then, click on Preview. This opens a new webpage showing the result as shown in the following screenshot.
Adding components
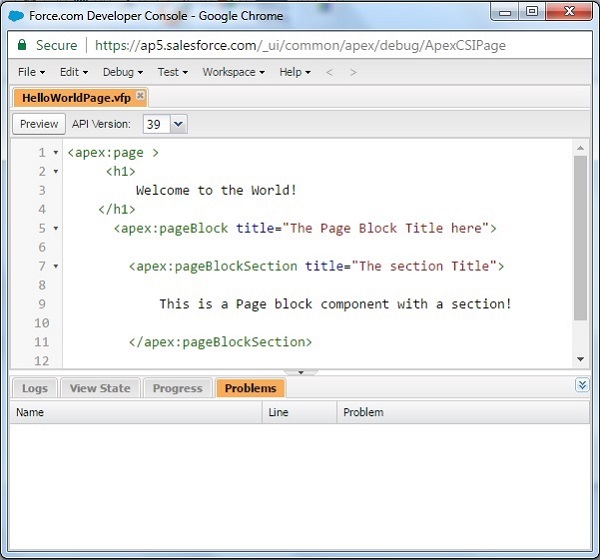
In this section, we will learn how to add components to a program that is already created. Let us add some user interface components to the program created above. We add a block and a section in that block by using the following code.
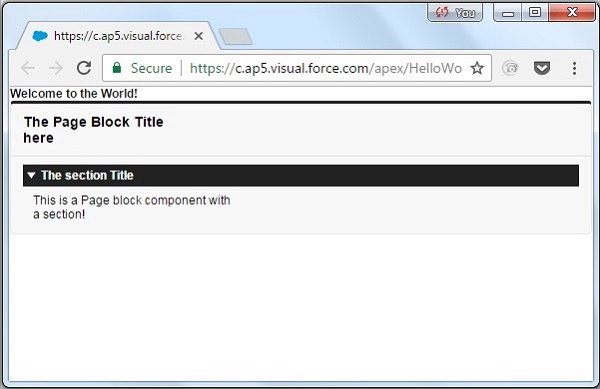
On previewing the page, we get the following output.
Setting Preferences
We can set the various settings for easy navigation by going to Help → Preferences.