Visualforce consists of many built-in controllers which can be used to access and display data. It works on the MVC (model-view-controller) approach. The controllers interact with the database and pull the data from the database to view the data through a webpage created by apex page.
To display a specific record or group of records, we need the record ID. When integrated with other Visualforce pages the ID can flow to the controller page automatically. But in a standalone page we need to specify the record ID manually to see the controller working.
Example
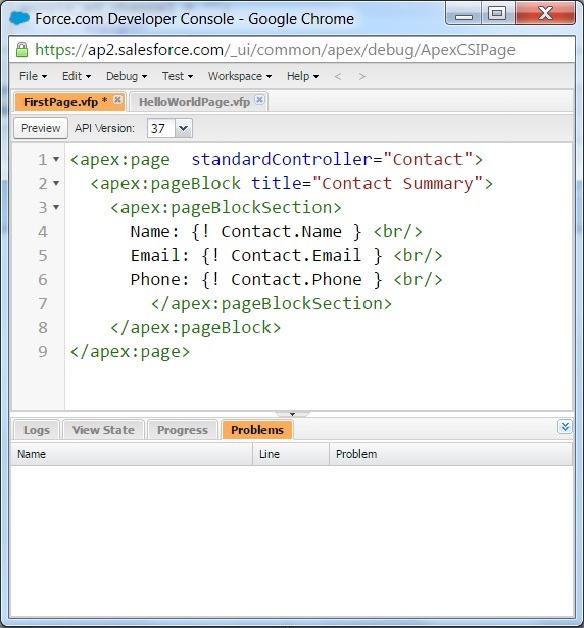
Let us create a Visualforce page to get the summary of a record in the Contact object. To do this, we use the component called standardController and put it in an apex block. The diagram given below shows the code to achieve this.
Here we display some select fields from the Object. They are Name, Email and phone. If we go to the Preview window, we find that the page only displays the labels but no data. That is because we have not associated the result from the controller with any specific record.
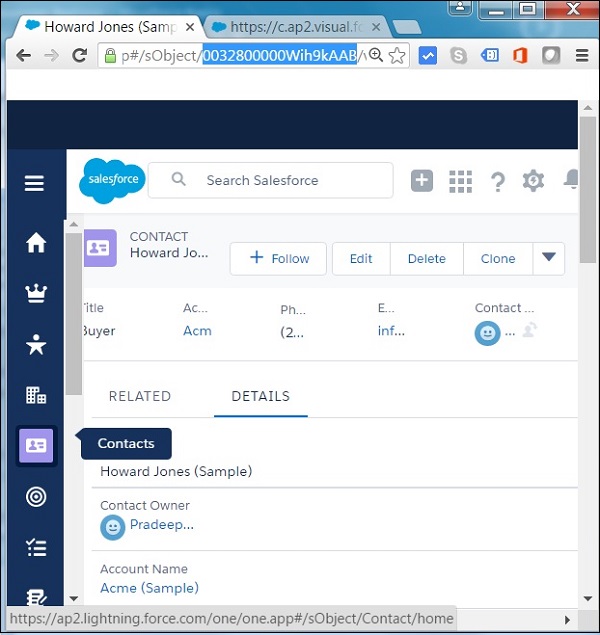
So next we identify a record form the Contact Object to be attached to the result from the controller. Open the contacts object and click on any of contact name. It will open the following window from which we capture the ID of the record. The ID is highlighted in the URL. In your environment, it will be a similar string of characters.
Finally, we add this ID of the record to the URL of the preview window of the Visualforce standard controller page we created. In the current example, the ID of the record is added as shown below.
https://c.ap2.visual.force.com/apex/FirstPage?core.apexpages.request.devconsole=1&id=0032800000Wih9kAAB
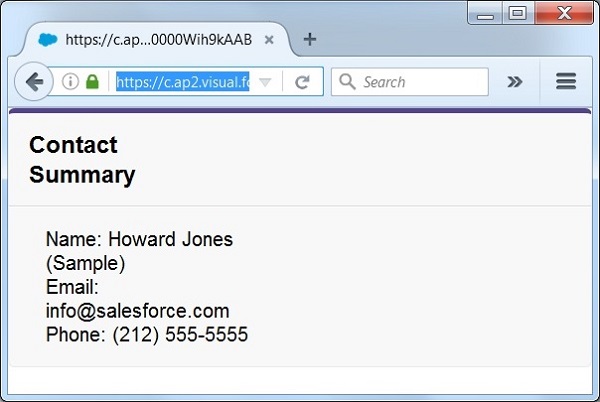
On visiting the above URL from the Organization”s salesforce account, we get the details of the record as shown below.