You can add text to an image using the method arrowedLine() of the imgproc class. Following is the syntax of this method.
putText(img, text, org, fontFace, fontScale, Scalar color, int thickness)
This method accepts the following parameters −
-
mat − A Mat object representing the image to which the text is to be added.
-
text − A string variable of representing the text that is to be added.
-
org − A Point object representing the bottom left corner text string in the image.
-
fontFace − A variable of the type integer representing the font type.
-
fontScale − A variable of the type double representing the scale factor that is multiplied by the font-specific base size.
-
scalar − A Scalar object representing the color of the text that is to be added. (BGR)
-
thickness − An integer representing the thickness of the line by default, the value of thickness is 1.
Example
The following program demonstrates how to add text to an image and display it using JavaFX window.
import java.awt.image.BufferedImage;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import javax.imageio.ImageIO;
import javafx.application.Application;
import javafx.embed.swing.SwingFXUtils;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.ImageView;
import javafx.scene.image.WritableImage;
import javafx.stage.Stage;
import org.opencv.core.Core;
import org.opencv.core.Mat;
import org.opencv.core.MatOfByte;
import org.opencv.core.Point;
import org.opencv.core.Scalar;
import org.opencv.imgcodecs.Imgcodecs;
import org.opencv.imgproc.Imgproc;
public class AddingTextToImage extends Application {
Mat matrix = null;
@Override
public void start(Stage stage) throws Exception {
// Capturing the snapshot from the camera
AddingTextToImage obj = new AddingTextToImage();
WritableImage writableImage = obj.LoadImage();
// Setting the image view
ImageView imageView = new ImageView(writableImage);
// setting the fit height and width of the image view
imageView.setFitHeight(600);
imageView.setFitWidth(600);
// Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
// Creating a Group object
Group root = new Group(imageView);
// Creating a scene object
Scene scene = new Scene(root, 600, 400);
// Setting title to the Stage
stage.setTitle("Adding text to an image");
// Adding scene to the stage
stage.setScene(scene);
// Displaying the contents of the stage
stage.show();
}
public WritableImage LoadImage() throws Exception {
// Loading the OpenCV core library
System.loadLibrary( Core.NATIVE_LIBRARY_NAME );
// Reading the Image from the file and storing it in to a Matrix object
String file ="E:/OpenCV/chap8/input.jpg";
Mat matrix = Imgcodecs.imread(file);
// Adding Text
Imgproc.putText (
matrix, // Matrix obj of the image
"Ravivarma''s Painting", // Text to be added
new Point(10, 50), // point
Core.FONT_HERSHEY_SIMPLEX , // front face
1, // front scale
new Scalar(0, 0, 0), // Scalar object for color
4 // Thickness
);
// Encoding the image
MatOfByte matOfByte = new MatOfByte();
Imgcodecs.imencode(".jpg", matrix, matOfByte);
// Storing the encoded Mat in a byte array
byte[] byteArray = matOfByte.toArray();
// Displaying the image
InputStream in = new ByteArrayInputStream(byteArray);
BufferedImage bufImage = ImageIO.read(in);
this.matrix = matrix;
//Creating the Writable Image
WritableImage writableImage = SwingFXUtils.toFXImage(bufImage, null);
return writableImage;
}
public static void main(String args[]) {
launch(args);
}
}
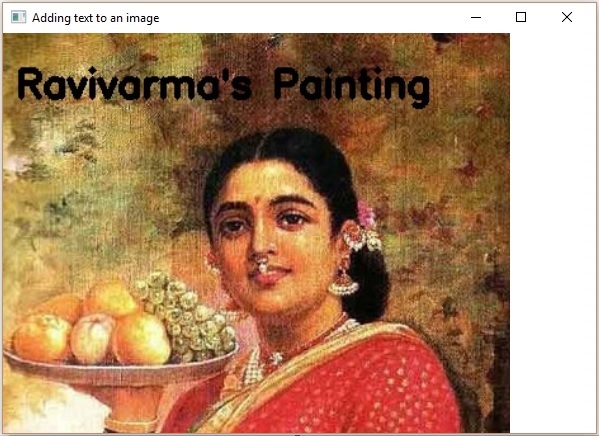
On executing the above program, you will get the following output −

Learning working make money